We decided to have a little fun with our Burner Developer Connection webhooks and the internet of things! We purchased some of ThingM's new blink(1) LED indicators for our team to play around with and test with phone numbers. These open-source lights were designed to give you glance-able notice of anything on your computer, the internet, and now: A PHONE NUMBER! It packs three dimensions of information (color, brightness, and pattern) into a single tiny package that fits into any USB port on nearly every device. So... Text us and tell us why you want one!
(310) 879-1899
All texts automated to a Google Sheet.
Winner selected noon PST Wednesday, December 23rd!
We won’t delve too deep into the specifics of our telephonic sorcery but it involves some basic online tools to put the internet (and phone numbers) to work for you!
Using IFTTT we created a Maker recipe for our blink(1). In doing so we created a webhook where our light flashed a certain color pattern based on a “triggered event.”
Next, we used Zapier’s webhooks to automate entries on a Google Sheet. Zapier matches the data sent from my Burner phone numer to the corresponding fields in our Google sheet:
So we have now created two separate webhooks (one on IFTTT and one on Zapier) that we want to work simultaneously through a single triggered event (an inbound text to our Burner). Using Reflector.io, we are able to power multiple pass-thrus with a single webhook:
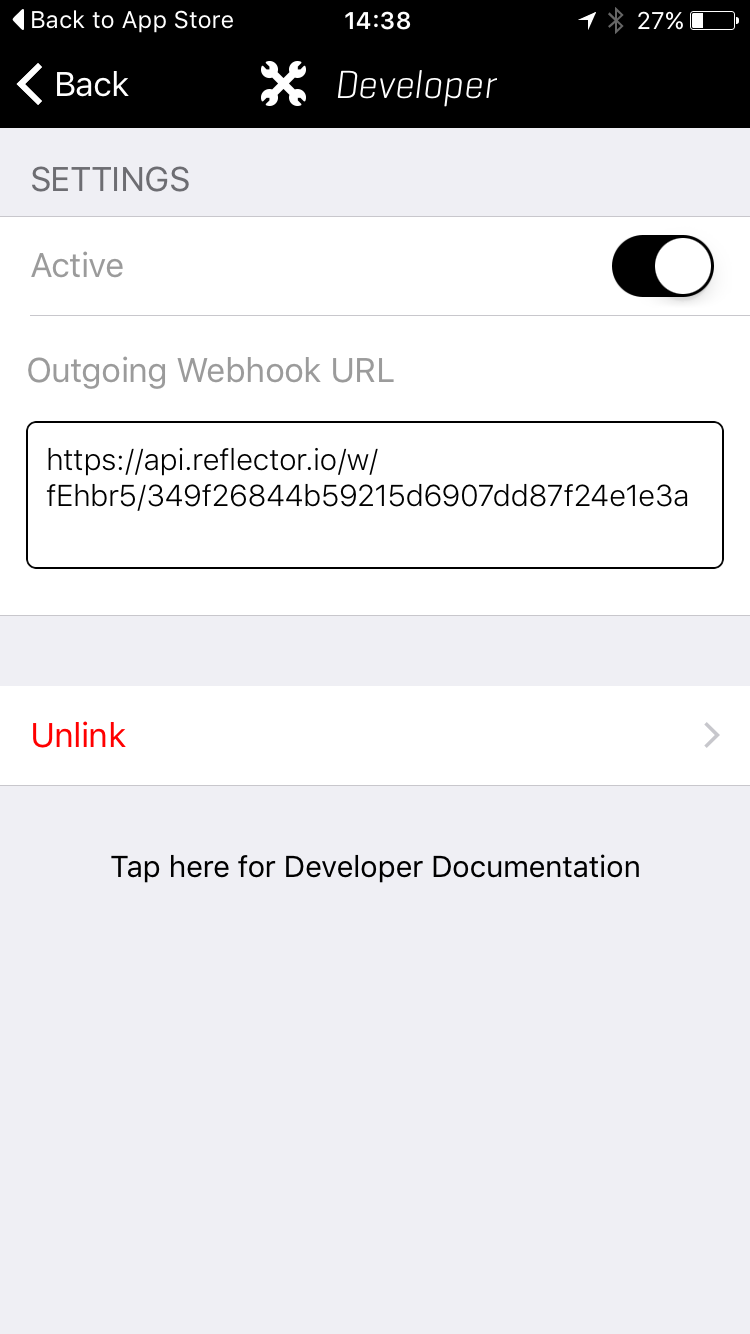
Final step is to add the Reflector webhook URL to our Burner phone number's Developer Connection
And VOILA! So send us a text at (310) 879-1899 to add your entry to our random drawing. Good luck!